在您的终端,创建一个叫做 mybulma 的新文件夹,进入该文件夹,然后键入下面命令:
使用 node-sass
使用 npm/yarn 和 node-sass
1. 创建一个 package.json 文件
#
npm init
这家载入一个互动安装程序创建 package.json。当提示输入一个入口点(entry point)时,输入 sass/mystyles.scss。
2. 安装开发依赖软件 #
您只需要 2 个包定制 Bulma:node-sass 和 bulma。
npm install node-sass --save-dev
npm install bulma --save-dev
您的 package.json 此时看起来应该像这样。
{
"name": "mybulma",
"version": "1.0.0",
"main": "sass/mystyles.scss",
"license": "MIT",
"devDependencies": {
"bulma": "^0.7.2",
"node-sass": "^4.9.2"
}
}3. 创建一个 Sass 文件 #
创建一个 sass 文件夹用来添加一个叫做 mystyles.scss 的文件:
@charset "utf-8";
@import "../node_modules/bulma/bulma.sass";
确保 bulma.sass 文件中的路径正确。
4. 创建一个 HTML 页面 #
创建一个使用 Bulma 组件的 HTML 模板。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My custom Bulma website</title>
<link rel="stylesheet" href="css/mystyles.css">
</head>
<body>
<h1 class="title">
Bulma
</h1>
<p class="subtitle">
Modern CSS framework based on <a href="https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox">Flexbox</a>
</p>
<div class="field">
<div class="control">
<input class="input" type="text" placeholder="Input">
</div>
</div>
<div class="field">
<p class="control">
<span class="select">
<select>
<option>Select dropdown</option>
</select>
</span>
</p>
</div>
<div class="buttons">
<a class="button is-primary">Primary</a>
<a class="button is-link">Link</a>
</div>
</body>
</html>
保存文件为 mypage.html。
注意 css/mystyles.css 路径是您的样式表。这时我们要用 Sass 生成的 CSS 文件的位置。
在您的浏览器内打开页面:

5. 添加 node 脚本构建您的 CSS #
要从 Sass 文件构建 CSS 文件,可以使用 node scripts。在 package.json 中添加下列脚本:
"scripts": {
"css-build": "node-sass --omit-source-map-url sass/mystyles.scss css/mystyles.css",
"css-watch": "npm run css-build -- --watch",
"start": "npm run css-watch"
}-
css-build以sass/mystyles.scss为源码输出css/mystyles.css,省略了源 map -
css-watch构建 CSS 并且监测源码修改 -
start是css-watch的简写形式
要测试,进入您的终端并月运行下面命令:
npm run css-build如果安装正确,您会看到下面信息:
Rendering Complete, saving .css file...
Wrote CSS to /path/to/mybulma/css/mystyles.css刷新页面会发现页面已经加载样式表:

要监测更新,只需使用下面命令:
npm start6. 添加您自己的 Bulma 样式 #
用下面代码替换 mystyles.scss 文件内容:
@charset "utf-8";
// Import a Google Font
@import url('https://fonts.googleapis.com/css?family=Nunito:400,700');
// Set your brand colors
$purple: #8A4D76;
$pink: #FA7C91;
$brown: #757763;
$beige-light: #D0D1CD;
$beige-lighter: #EFF0EB;
// Update Bulma's global variables
$family-sans-serif: "Nunito", sans-serif;
$grey-dark: $brown;
$grey-light: $beige-light;
$primary: $purple;
$link: $pink;
$widescreen-enabled: false;
$fullhd-enabled: false;
// Update some of Bulma's component variables
$body-background-color: $beige-lighter;
$control-border-width: 2px;
$input-border-color: transparent;
$input-shadow: none;
// Import only what you need from Bulma
@import "../node_modules/bulma/sass/utilities/_all.sass";
@import "../node_modules/bulma/sass/base/_all.sass";
@import "../node_modules/bulma/sass/elements/button.sass";
@import "../node_modules/bulma/sass/elements/container.sass";
@import "../node_modules/bulma/sass/elements/title.sass";
@import "../node_modules/bulma/sass/form/_all.sass";
@import "../node_modules/bulma/sass/components/navbar.sass";
@import "../node_modules/bulma/sass/layout/hero.sass";
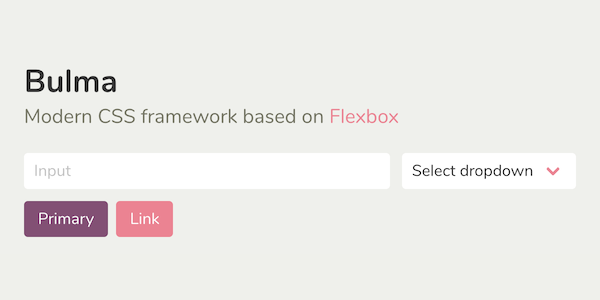
@import "../node_modules/bulma/sass/layout/section.sass";由于您在监测修改,只需保存文件即可查看结果:

嗯,voilà!您可以安装和定制 Bulma 啦。
![]() 此页面为开放源码页面。
发现排版问题?或者表达模糊?
此页面为开放源码页面。
发现排版问题?或者表达模糊?
在 GitHub 改进该页内容


